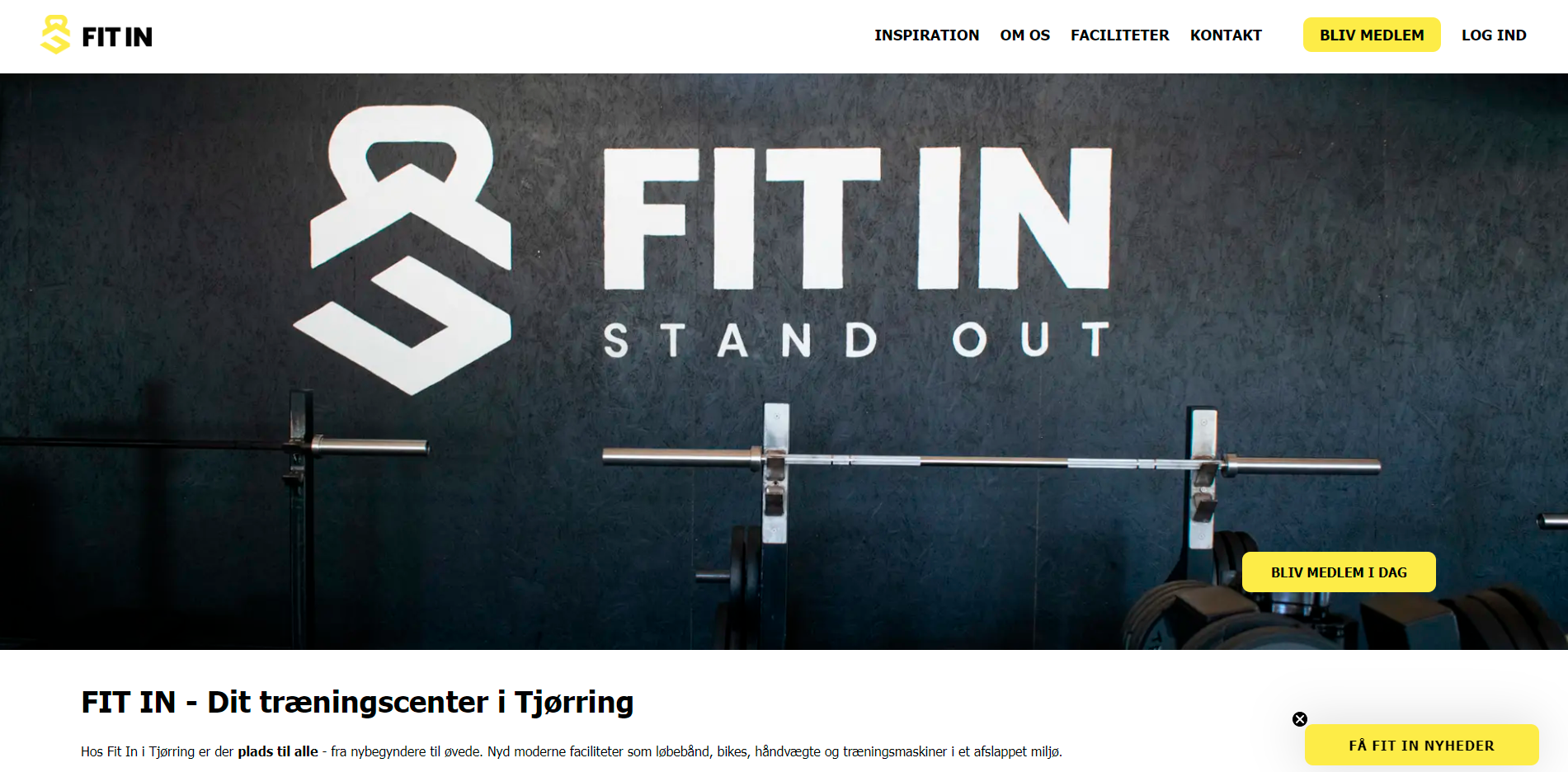
Hjemmeside til Fit In
 Tryk her for at se hjemmesiden
Tryk her for at se hjemmesiden
Introduktion til Fit In case
Her er et eksempel på mit 2. semesters eksamensprojekt, som jeg har lavet sammen med Julie Degn og Nicklas Jespersen. Fit In er et fitnesscenter, som ligger i Herning kommune. Ejerne havde et ønske om at få en ny og frisk hjemmeside og samtidig ville de gerne have hjælp til, hvordan de kunne styrke deres sociale medier. Fitnesscenteret har to ejere, hvor ingen af dem har teknisk kunnen og derfor var de rigtig glade for, at vi ville hjælpe dem. Samtidig fortalte de at virksomheden er en slags hobby, da fitnesscenteret ikke generer nok penge til at de kan gå all-in. Deres økonomi havde også betydning for, hvordan deres gamle hjemmeside så ud. Den ene ejer fortalte, at han selv har skabt den gamle hjemmeside og han måtte indrømme, at han ikke vidste noget som helst om design.
Problemformulering
Hvordan kan Fit In, et fitnesscenter i vækst, forbedre sin sociale profil gennem optimeret indhold på forskellige sociale medieplatforme samt udvikling af en ny hjemmeside, med fokus på at tiltrække og fastholde målgruppen og styrke brandets online tilstedeværelse?
Min rolle
Min rolle i dette projekt har været meget bred. Jeg har primært lagt mit fokus på design, kodning og fotografi.
Teknologi
For at skabe en hjemmeside til Fit In har vi anvendt HTML5, CSS3, JavaScript og Figma. Vi har sørget for at optimere hjemmesiden i forhold til SEO, hvor vi bl.a. har undersøgt, hvilke søgeord folk primært bruger, når de googler fitnesscentre. Herefter har vi tilbudt Fit In at hjælpe dem med at sætte hjemmesiden op på Google. Fit In havde også et ønske om at de selv skulle kunne opdatere hjemmesiden med nyt indhold, her foreslog vi at de kan få mulighed for at få vist deres Instagram opslag på hjemmesiden, hvor de nyeste opslag altid bliver vist først.
Bruger- og kundekontakt
Undervejs i projektet har vi haft kontakt med Fit In, hvor vi til at starte med har snakket med dem omkring, hvilke forventninger de havde til os og hvad de ellers havde af krav til deres hjemmeside.
Udover at snakke med Fit In har vi også lavet brugertests på målgruppen. Vi har bl.a. fået brugerne til at klikke igennem hjemmesiden for at se, om de kunne finde ud af at navigere rundt og finde frem til bl.a. hvordan man tilmelder sig et nyhedsbrev på hjemmesiden eller hvordan man finder video guides på siden.
Brugertest - kvalitative interviews
Vi har snakket med seks respondenter i målgruppen, som var i alderen 14 – 32 år og bosat i Herning og omegn.
Respondenterne blev udspurgt til, hvad de forventede at finde på et træningscenters hjemmeside, hvorved respondenterne nævnte, at de ville se åbningstider, betjeningstider, faciliteterne af centret, priser på abonnement og eventuelle tilbud.
Vi ville undersøge hvad respondenterne forventer at se på et træningscenters hjemmeside og i forbindelse med et tidligere interview med Fit In, har vi derfor taget indsigterne med videre til scopefasen.
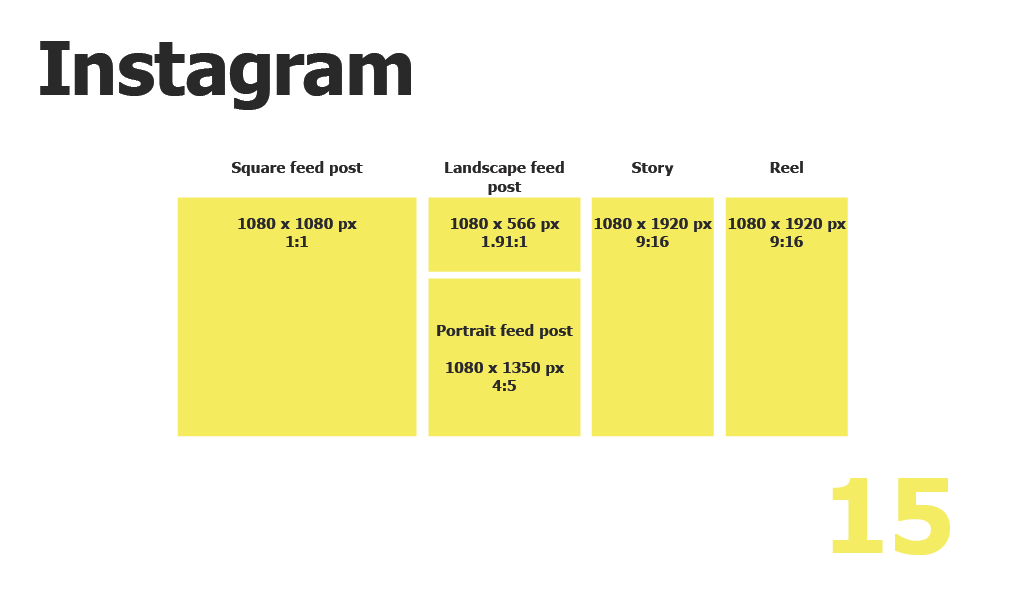
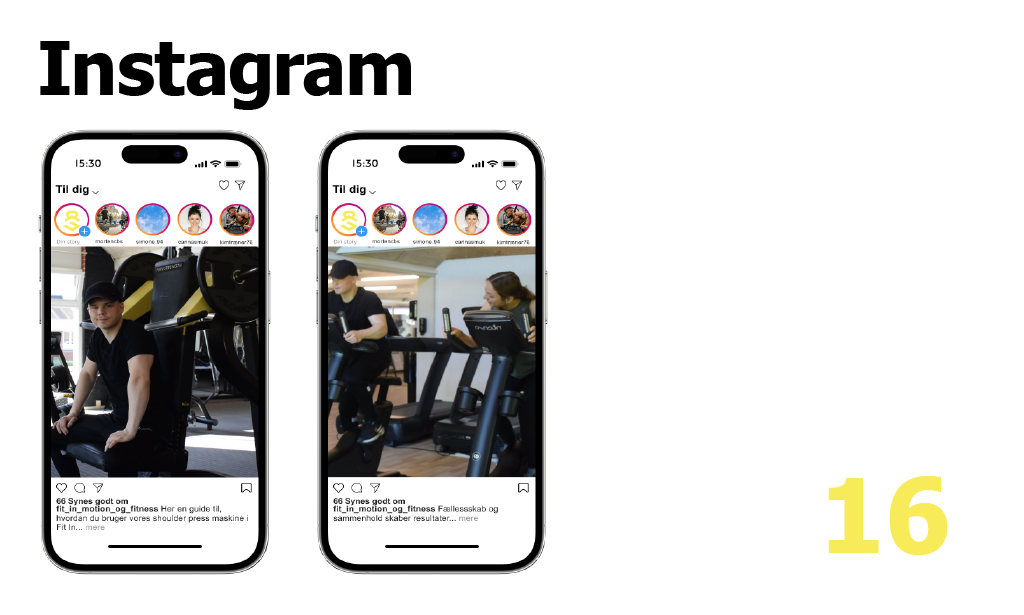
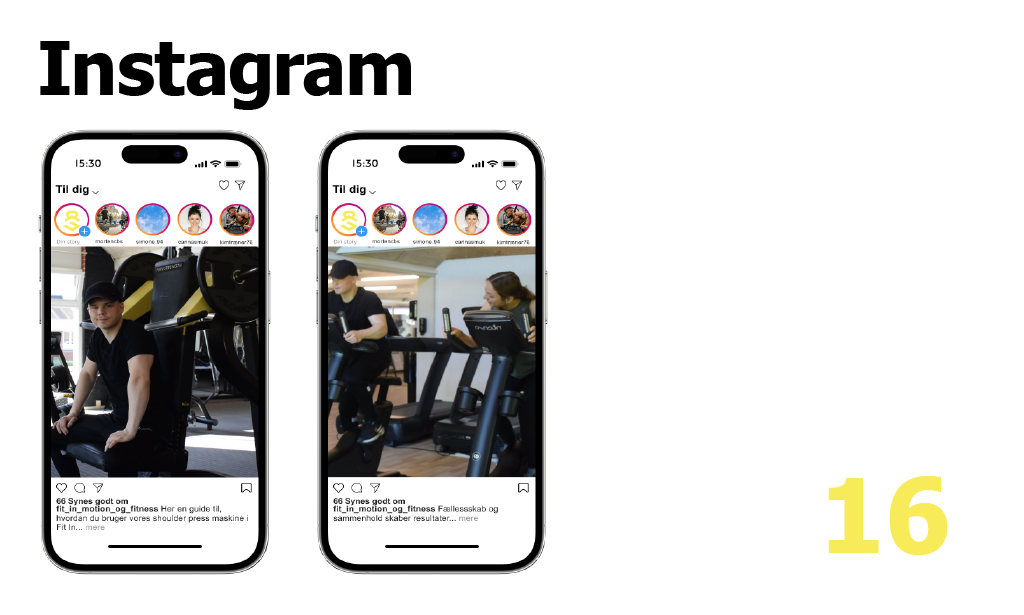
Herefter blev respondenterne udspurgt til, hvilket indhold de forventede at se på sociale medier ift. Fit In’s sociale medier. Respondenterne nævnte, at de forventer at se træningsvideoer, guides, faciliteter og fællesskabet i Fit In’s træningscenter.
Vi ville undersøge, hvilken slags indhold målgruppen ville forvente at se på et træningscenters sociale medie konti, så vi senere kunne skabe det indhold målgruppen forventer.
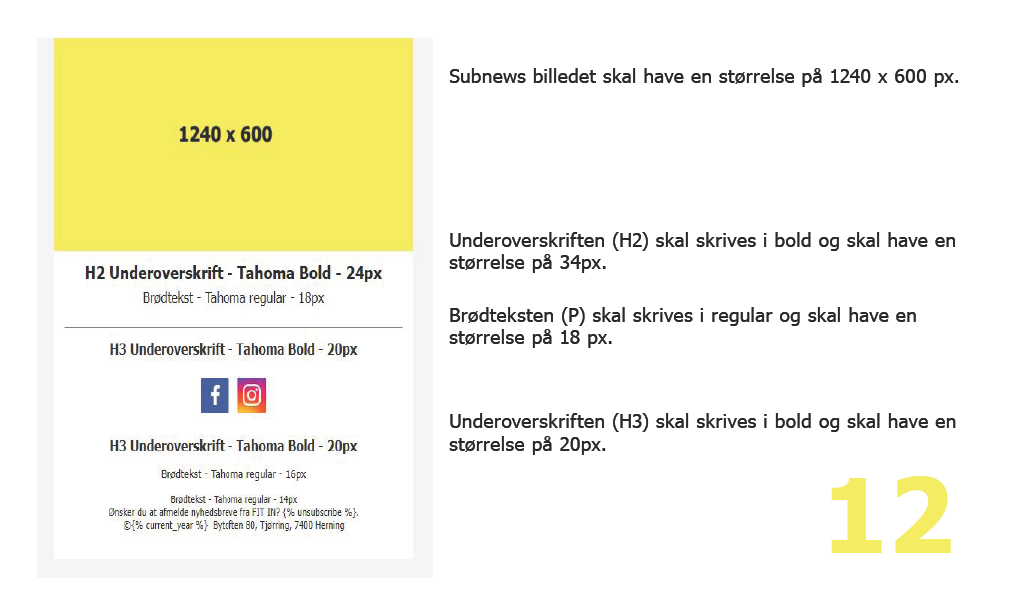
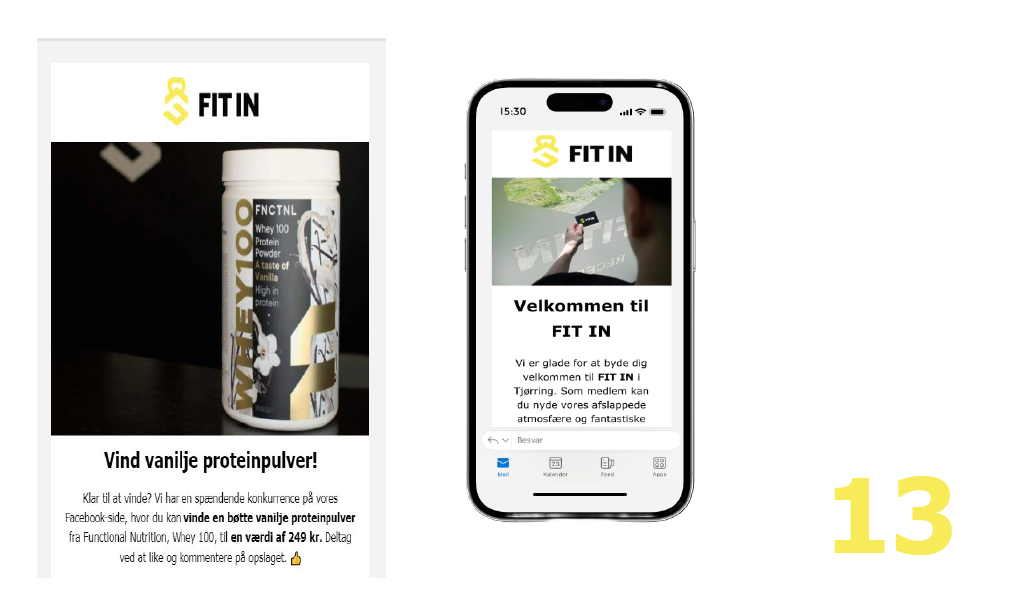
Respondenterne blev ligeledes udspurgt til deres forventninger og adfærd ift. nyhedsbreve. De fleste af respondenterne gav til udtryk, at de sjældent eller aldrig læste nyhedsbreve. Ift. hvad de forventede i et nyhedsbrev eller hvad der kunne få dem til at åbne samt læse videre, gav flere af respondenterne til udtryk, at de forventede billeder af mennesker i et nyhedsbrev, at de forventede tilbud og en fangende titel, ville få dem til at læse mere.
Vi ville undersøge målgruppens adfærd og forventninger til nyhedsbreve, så vi senere i processen kan udvikle indhold, som målgruppen ønsker.
Respondenterne blev også udspurgt til deres fortrukne enhed til at besøge deres træningstilbud, hvor respondenterne nævnte, at de alle primært brugte deres mobiltelefon, hvis de ledte efter information eller besøgte deres træningscenters hjemmeside. Respondenterne nævnte, at mobiltelefonen var den primære løsning, da den var lige ved hånden og hurtigt kunne tilgås.
Design
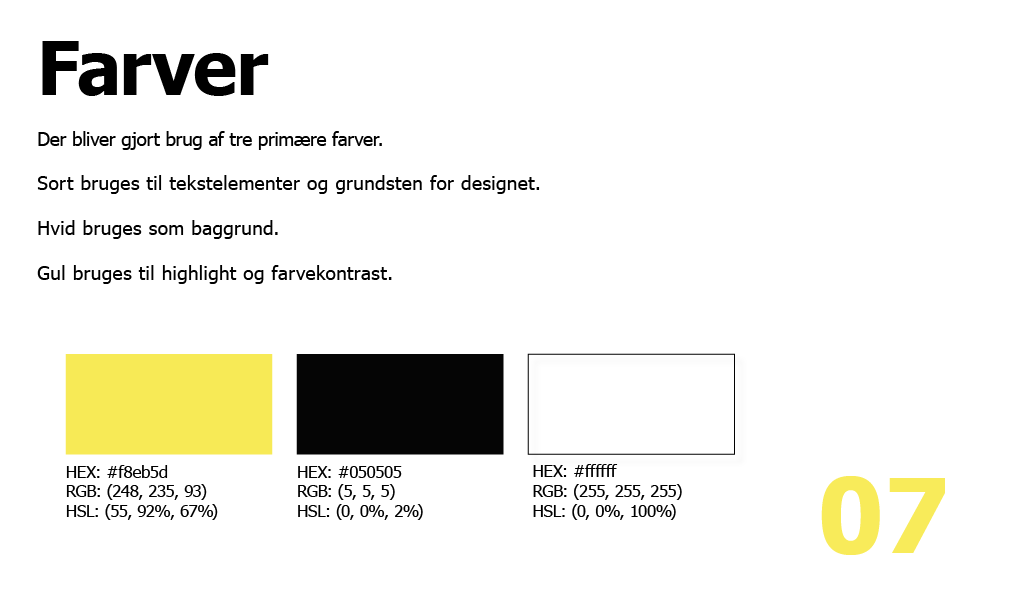
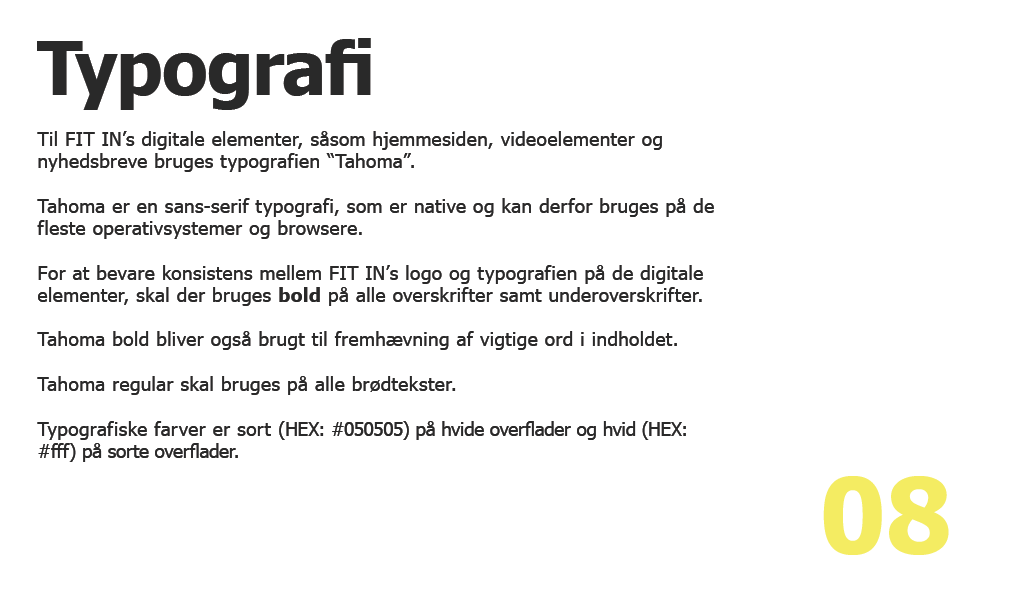
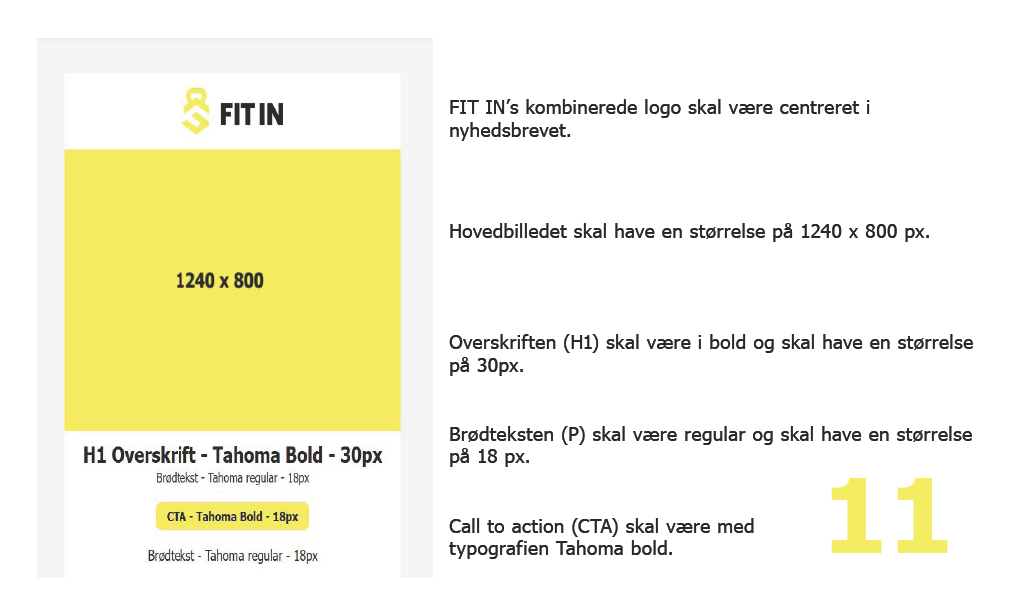
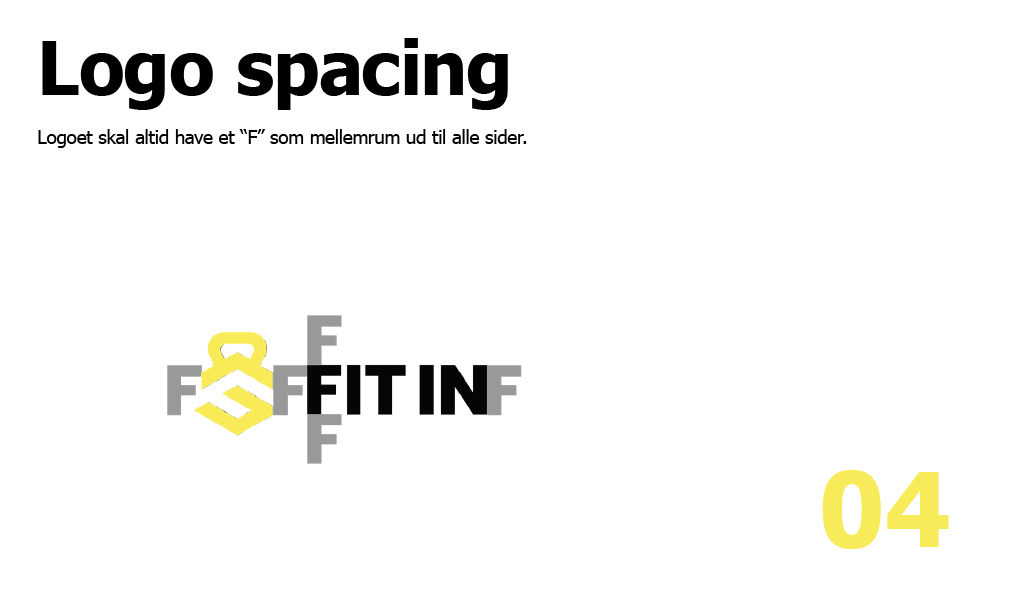
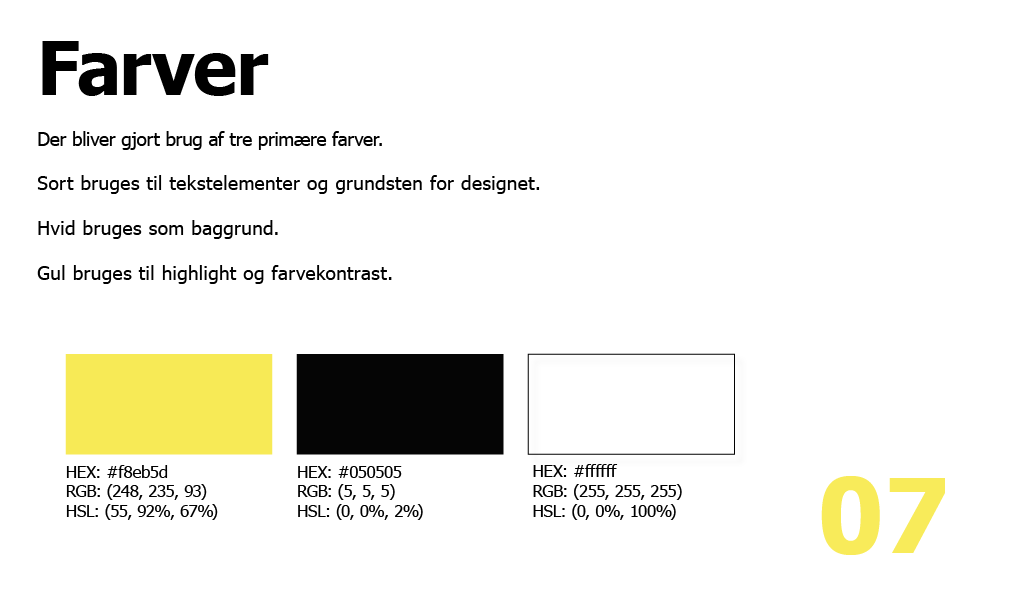
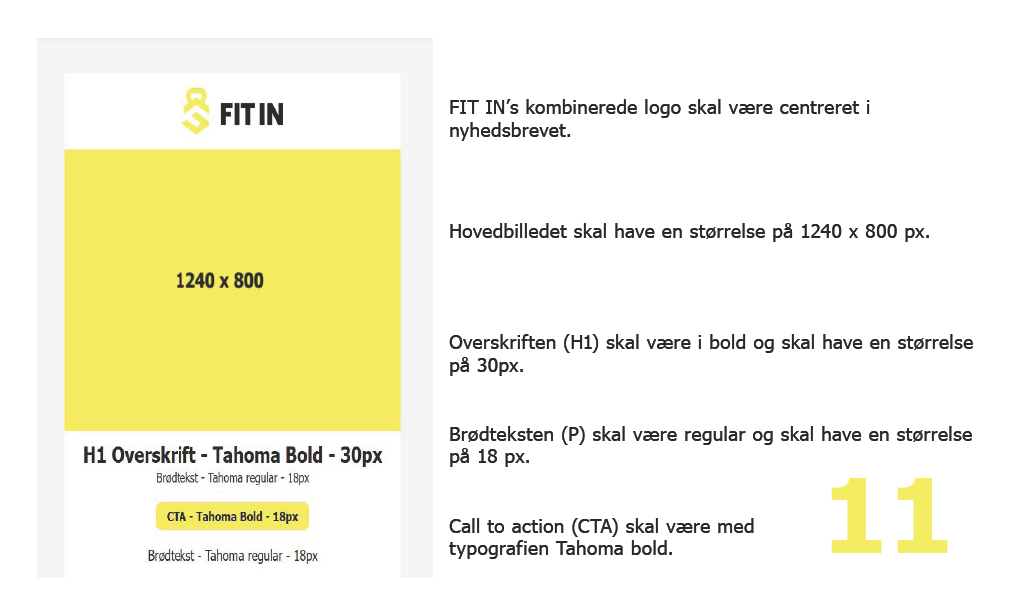
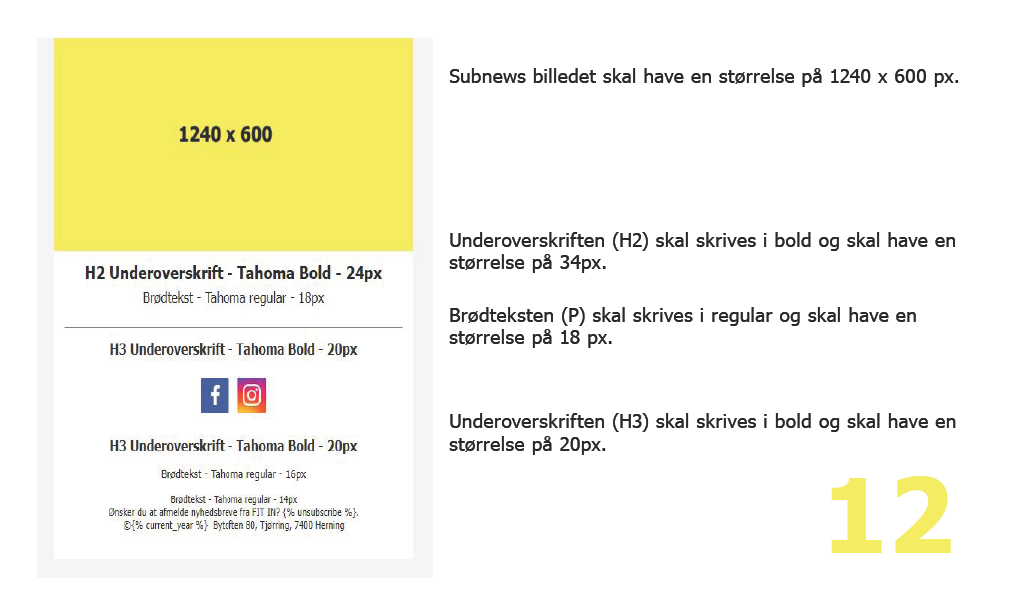
Vi har også lavet en designmanual til Fit In, så vi er sikre på, at der altid skabes konsistens i de fremtidige produkter, Fit In kommer til at udvikle. Jeg synes du skal tage et kig på vores desigmanual og det kan du gøre ved at klikke på linket nedenunder.


































Mockup i Figma
Udover at vi har skabt en designmanual har vi også designet hjemmesiden i Figma. Det synes jeg også at du skal tage et kig på. Herunder kan du se vores mockups.
Husk at du har mulighed for at trække og zoome ind.
Brugertest - Five Second Test
Vi lavede også en Five Second test på 5 forskellige brugere. Testen går ud på at man viser en forside, hvor testpersonen får lov til at scrolle ned ad siden. Herefter stiller jeg nogle spørgsmål til, hvad de så og hvad de tænkte om forsiden. Meningen med testen er at sikre sig, at brugeren nemt og hurtigt kan skabe overblik over siden og at vigtige elementer såsom CTA'er bliver bekræftet som iøjnefaldende.
Herunder kan du se et eksempel på en af de tests, jeg lavede på en af de 5 testpersoner.
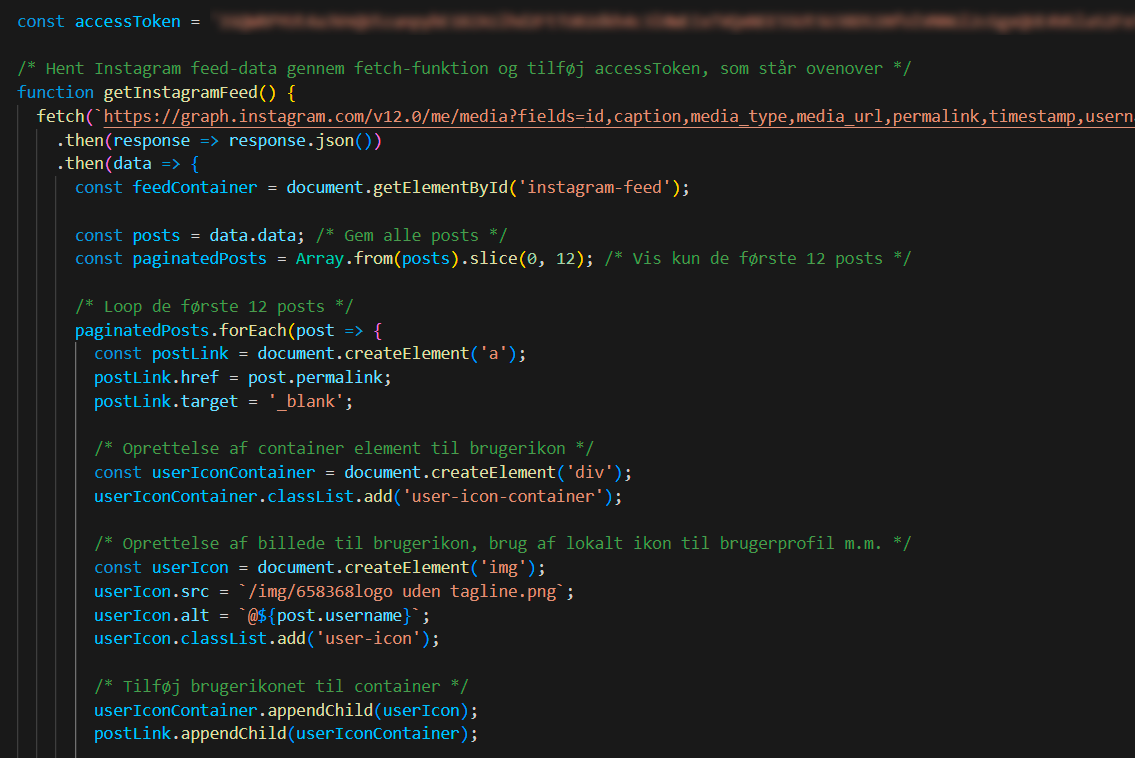
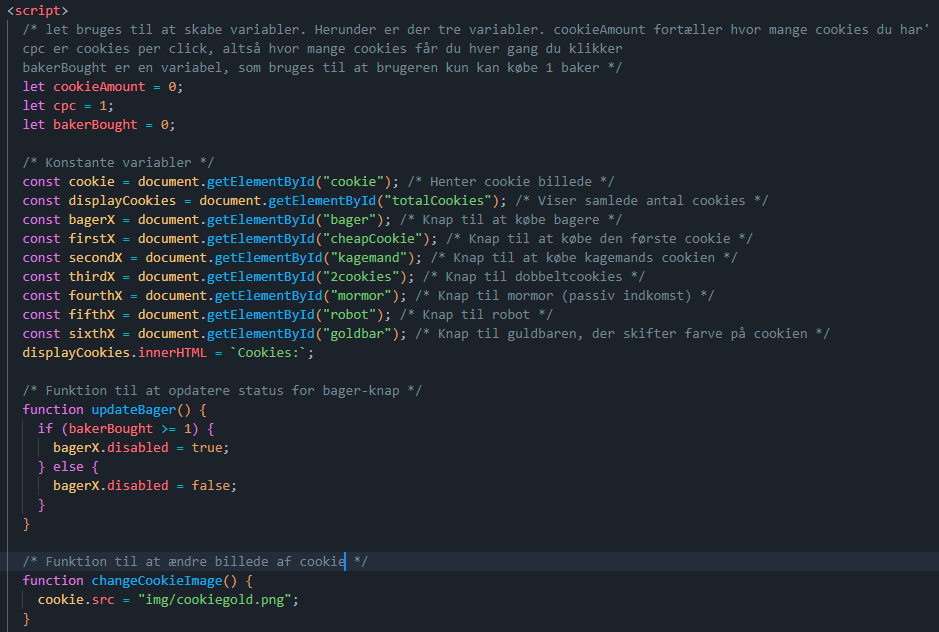
Kodeudsnit med kodekommentarer
Herunder er et screenshot fra en Javascript-fil. I dette tilfælde har vi anvendt JavaScript til at fetche data direkte fra Fit Ins Instagram profil. Det fungerer således, at når Fit In opretter et nyt post på Instagram, så bliver hjemmesiden opdateret med det nye opslag og på den måde har de altid mulighed for at vise nyt indhold på hjemmesiden uden at skulle kende til kodning af hjemmesider.